Back
Project 3
Let the "next time" people put in coins this time!
- Project Description -
You Have Coins——A piggy bank that can change expressions
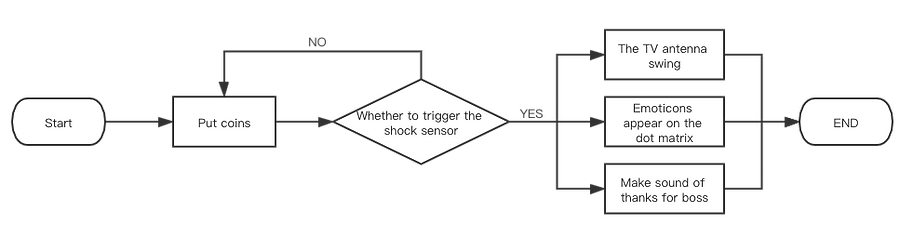
“You Have Coins” is a fun piggy bank that can show expressions when inserting coins.
After sensing the vibration of coin input, the antenna of the small TV will swing with it, and the voice of "Thank you , my boss"。
- Materials -
-
1x 32*16 Dot matrix
-
1× MP3MP3 audio module
-
1× Buzzer
-
1× TF Card
-
1× Vibration sensor
-
2x Steering gear
-
1× Corrugated paper
- Project Analysis -


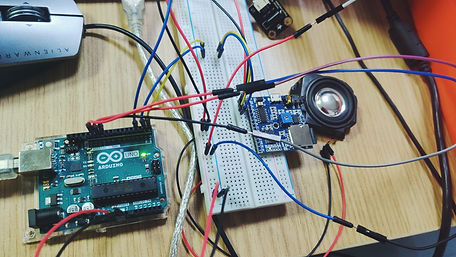
- Fritzing -

- Code -
#include "LedControl.h"
#define SensorINPUT 3 //Connect the sensor to digital Pin 3 which is Interrupts 1.
//屏幕部分
//开始
LedControl lc=LedControl(12,10,11,8); // Pins: DIN,CLK,CS, # of Display connected
unsigned long delayTime=2000; // Delay between Frames
// Put values in arrays
byte invader0a[] =
{
B11000000,
B10000000,
B00000000,
B00000000,
B00000000,
B00000000,
B00000000,
B00000000
};
(有351行,太长了 点击右侧按钮可下载~)
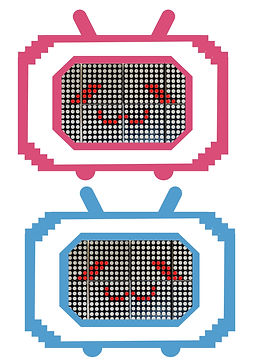
- Graphic design -
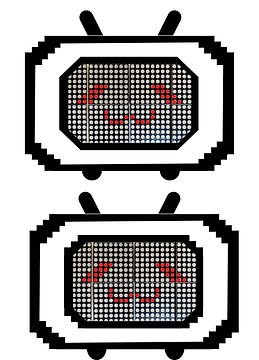
Because the expression display of the dot matrix screen is more like a pixel grid,
after discussion, we decided to use pixel wind as our homework style.
And draw a small pixel icon and 👍 as the decorative pattern on the side.

Emoji drawing and adjustment

Pixel wind icon design



Pattern drawing and color selection
- Final effect -


- Conclusions -
1.Poor contact of the power cord——Replace the power supply
2.Poor contact with UNO board——Replace UNO board
3.Dot matrix screen pattern and code display completely reversed——Reverse the code display
(JUST REPLACE IT)
Project Process
—— STEP 1 ——
💁🏼 Program discussion and material preparation

Last time we wanted to do the coin-operating effect of a small TV, but we gave up because of the dot matrix screen. So this time we followed the previous idea and added modules such as sound effects, ear swings, and vibration sensors.
Let the "next time" people put in coins this time!
—— STEP 2 ——
🙈 Initial attempt of circuit connection and code
At first, we connected the ultrasonic sensor and the steering gear in series, and made a preliminary circuit connection.
Later, in order to make the whole program more interesting, we imported a buzzer to simulate the sound of frogs.
On this basis, we adjusted the wiring arrangement and modified the entire line to parallel.
After the ultrasonic sensor senses the human hand, the steering gear controls the opening of the lid of the box, and then makes a simulated frog call, the user throws garbage in, and the lid closes.


—— STEP 3 ——
👀 Prototype design
After initial connection of the steering gear, buzzer, sensor and initial editing of the code, we started the prototype design of the appearance of the trash can.
Conceptually, we adopt the frog design to make its external image cute, shorten the distance between the trash can and people, and better fit the theme of our team.




—— STEP 4 ——
💕Debugging and video shooting
After assembling the circuit and the frog shell, we start the debugging process of the trash can, and get the final automatic sensing frog trash can through repeated debugging of the induction delay time.
Finally, we shoot and edit the video.
